Client | Tampa Bay Lightning
Role | Animator, Designer, VFX
Year | 2024
Research & Development
CHALLENGE
The objective here is to create six high-energy animations to elevate the live game experience for Tampa Bay Lightning fans. The goal isn’t just to make something visually exciting but to develop engaging visuals that align with the team's fast-paced, competitive vibe.
OBJECTIVE
My personal objective during this project was to figure out a tasteful way to bridge 3D and 2D animation. Luckily, I had a teammate who shared my opinion. More specifically, on the 3D side, I wanted to create impactful animations because, for the most part, most of my other 3D animations haven’t really felt impactful.
RESEACRH
Before starting this project, we searched for key references and standout sports animations. As luck would have it, this search led us to an opportunity to connect with the Motion Graphics Creative Manager for the Tampa Bay Lightning Team, which proved incredibly valuable. This connection gave us direct access to curated references and insights from the Creative Manager herself, significantly enhancing our approach. She was also kind enough to share with us the template for the different screen resolutions that their team uses when showcasing their work during live games.
CONCEPTS
APPROACH 01
HIGH PRECISION
The main idea behind this was to showcase the team's grit and tenacity. By layering strokes and textures to help make a visual reflection of the raw determination that defines another part of Lightning’s style of play.
This concept is less about showcasing speed and precision and more about embodying the team's raw energy. The layering mimics persistence, with each stroke building on the last, just as the team grinds through challenges on the ice.
LAYERED AGRESSION
APPROACH 02
The main idea behind this was to showcase the team's grit and tenacity. By layering strokes and textures to help make a visual reflection of the raw determination that defines another part of Lightning’s style of play.
This concept is less about showcasing speed and precision and more about embodying the team's raw energy. The layering mimics persistence, with each stroke building on the last, just as the team grinds through challenges on the ice.
SELECTED APPROACH - LAYERED AGGRESSION
DESIGN ELEMENTS
COLORS
#437C8C
#062063
#FFFFFF
For this project, we focused on maintaining the Tampa Bay Lightning’s established color palette. Since the team already has a strong visual identity and wasn’t looking for a rebrand, we stayed true to their signature blues and whites. Additionally, knowing that lightning effects would play a central role, keeping the palette simple and cohesive made it easier to fine-tune the design and enhance its visual appeal.
DESIGN ELEMENTS
TYPOGRAPHY
While I didn’t handle the type animation itself (that credit goes to Sam Budish), I did play a significant role in selecting the fonts. I chose bold and energetic typefaces because having a strong, impactful font was crucial for this project. With 3D objects overlapping the text, I knew we needed the type to stand out and hold its own presence and personality rather than get lost in the scene.
Aviano Future “Light”
Obviously Variable
Termina “Extra Light”
Shimo “RoundBlack”
TECHNICAL PROCESS
Cinema 4D
Redshift
After Effects
Fotosketcher
TOOLS
3D ASPECT
-

Lightning Build
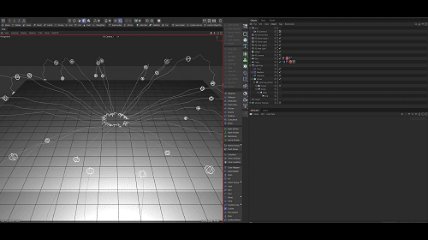
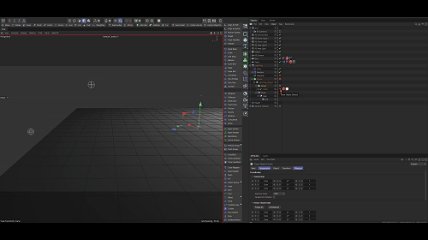
This setup wasn’t overly complicated. It follows a similar logic to using points to nulls in After Effects, with just a few additional steps.
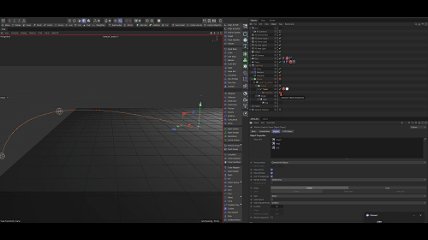
First, I created three empty nulls: origin, peak, and end. These nulls gave me control over the curve or bend of the bolt. While this method might not generate the most realistic lightning effect, it worked well enough for this project.
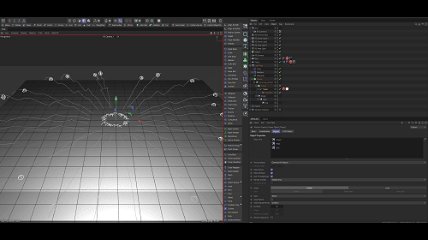
- Next, I placed these nulls into a tracer to connect them, mimicking the way anchor points work with nulls in After Effects when using the points-to-nulls technique.
From there, I added a displacer to the tracer and applied an animated noise field to replicate the randomness of lightning.
- To create multiple strands, I used a cloner and, for an added touch, wrapped a helix around the tracer using a spline wrap. This produced a more localized strand effect around the main bolt.
-

Texture Creation
For the most part in redshift when it came to creating the textures for the Ice it was a lot of trial and error cause depending on how I lit the scene it changed how I would build the texture but the main things I utilized here to get a somewhat decent texture were the:
- material blender
- the ramp node to drive the intensity of which texture affected which.
- Color layer was pretty much used to stack more grunge type of effects onto one another and have that drive the roughness
NOTE: change the IQR from 1.5 to 1.3 or 1.2 it helps with transmissive materials a lot.
Sketcher Build
-

Foto Sketcher
The Sketcher phase was a real trial-and-error journey. Initially, I experimented with various brushes, but not all of them produced the clear, polished results I was aiming for. It became a delicate balance of testing and refining to find what truly worked. The brush combinations that ultimately delivered the best results were:
- Oil Paint Sketch
- Oil Brushstrokes
The Oil Brushstrokes added a unique, blocky texture that gave the image a strong painterly feel, but it was a bit too heavy-handed, which made achieving a clean look challenging. That's where the Oil Stroke brush proved invaluable, helping to bring clarity and definition to the image without sacrificing the artistic texture.
-

Texture Application
As I mentioned earlier, the oil stroke initially came out a bit heavy, so to tone it down, I applied the Oil Paint Sketch effect and used a luma keyer to selectively highlight the parts I wanted to retain. To refine it further, I added a color keyer, which helped achieve a more balanced look.
ANIMATION & COMPOSITE PASSES
1st Pass
CTA 01 & 02 - ( 00:00 - 00:10)
- The textured effects are currently too heavy/smeared, causing muddy effects. Find a way to retain object crispness (maybe Ebsynth, keying, etc)
- Overall type in general, as well as some objects, can be bigger/bolder
- Overall can be more contrast in motion and snappy movements.
- Unify frames more by dividing parts of each animation to both of us (meaning: Sam handles type and type animation for each animation, I handle the 3D effects and simulations for each animation, etc)
Logo 01 - ( 00:11 - 00:14)
- Try to utilize a better model, angle, and/or motion for the hockey stick
Logo 02 - ( 00:14 - 00:17)
- Change Logo Color to match other animation
- Increase scale/intensity of lightning
Noise Meter 01 - ( 00:17 - 00:21)
- Add type animation, have type transform/react to objects moving up and down (Bold to thin, tall to short, outline to fill, etc)
- Incorporate snappy movement into the idea
Noise Meter 02 - ( 00:21 - 00:25)
- Remove ripples
- Consider another angle for hockey stick and incorporating type
2nd Pass
Logo 01 - ( 00:07 - 00:09)
- Consider using the "Go Bolts" type throughout the camera move and ending
- Have the hockey stick follow through with its movement more
- Texture on the edges of objects has too much of a hairy feeling
Logo 02 - ( 00:09 - 00:11)
- The sequencing of everything here is a bit odd maybe start with full frame of ice, with colors/texture moving through it, then having the logo burst through the ice
- Back and forth motion should be exaggerated more
- Reduce the delay between the ending loop and when the puck falls back into the frame
- Exaggerate attention given to both top type with scale and/or switching between outline and fill
Noise Meter 01 - ( 00:15 - 00:17)
Noise Meter 02 - ( 00:11- 00:15)
- Add After Effects type animation
- Consider space for type and/or putting type on the ice
- Lightning shapes need more randomness. Lines currently feel too similar, or remove it to be less distracting from other elements
- Use a less in perspective angle, so that the type can also be in flat perspective
CTA 01 - ( 00:00 - 00:03)
- Overall slightly push the exaggeration of the movement a little more
- Have colors flash/flicker down when the second set of type appears
- Reflect more the sudden and less eased motion of cracking ice
- Experiment with incorporating some of the electric blue lightning, glow, and smoke look into this frame and others without it
CTA 02 - ( 00:03 - 00:07)
- Consider adding hairline ice crack right before frame expands as an anticipation
- Experiment with removing middle row of text if too distracting, or switching order of outline and fill
OUTCOME
This project was an incredibly rewarding experience from start to finish. One of the standout aspects was collaborating with a fellow 3D artist and a 2D artist, which presented the exciting challenge of merging sharp, dimensional visuals with a graphic, 2D aesthetic. Striking this balance and discovering creative ways to bridge the gap between the two styles was an engaging and sometimes messy process but ultimately a pleasure to explore. Working closely with the 2D artist also gave me a chance to experiment with techniques they typically use in After Effects, like linking points to nulls, and figure out how to translate those into Cinema 4D.
LOGO
NOISE METER
CALL TO ACTION







